CH46. 제너레이터와 async/await
46.1 제너레이터란?
: 코드 블록의 실행을 일시 중지했다가 필요한 시점에 재개할 수 있는 함수
// 일반 함수와의 차이
1. 제너레이터 함수는 함수 호출자에게 함수 실행의 제어권을 양도할 수 있음 (yield)
2. 제너레이터 함수는 함수 호출자와 함수의 상태를 주고받을 수 있음
3. 제너레이터 함수를 호출하면 제너레이터 객체를 반환함
46.2 제너레이터 함수의 정의
- function* 키워드로 선언
- 하나 이상의 yield 표현식 포함
- *의 위치는 function 키워드와 함수 이름 사이라면 어디든지 상관없음
: 하지만, 일관성을 유지하기 위해 function 키워드 바로 뒤에 붙이는 것을 권장함
- 제너레이터 함수는 화살표 함수로 정의할 수 없음
- new 연산자와 함께 생성자 함수로 호출할 수 없음
function* getDecFunc() {
yield 1;
}; // 제너레이터 함수 선언문
const genExpFunc = function* () {
yield 1;
}; // 제너레이터 함수 표현식
const obj = {
* genObjMethod() {
yield 1;
}
}; // 제너레이터 메서드
class MyClass {
* genClsMethod() {
yield 1;
}
} // 제너레이터 클래스 메서드46.3 제너레이터 객체
: 제너레이터 함수를 호출하면 일반 함수처럼 함수 코드 블록을 실행하는 것이 아니라, 제너레이터 객체를 생성해 반환함
- 제너레이터 함수가 반환한 제너레이터 객체는 이터러블이면서 동시에 이터레이터
- 제너레이터 객체는 next 메서드를 갖는 이터레이터지만 이터레이터에 없는 return, throw 메서드를 가짐
- 제너레이터 객체의 세 개의 메서드를 호출하면 다음과 같이 동작
1. next 메서드를 호출하면 제너레이터 함수의 yield 표현식까지 코드 블럭을 실행하고 yield된 값을 value 프로퍼티 값으로, false 를 done 프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환함
2. return 메서드를 호출하면 인수로 전달받은 값을 value프로퍼티 값으로, true를 done 프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환함
3. throw 메서드를 호출하면 인수로 전달받은 에러를 발생시키고 undefined를 value 프로퍼티 값으로, true를 done 프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환함
46.4 제너레이터의 일시 중지와 재개
- yield 키워드는 제너레이터 함수의 실행을 일시 중지시키거나
yield 키워드 뒤에 오는 표현식의 평가 결과를 제너레이터 함수 호출자에게 반환함
- 제너레이터 객체의 next 메서드를 호출하면 yield 표현식까지 실행되고 일시 중지됨
: 이때 함수의 제어권이 호출자로 양도됨
- 제너레이터 객체의 next 메서드는 value, done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환
- done 프로퍼티에는 제너레이터 함수가 끝까지 실행되었는지를 나타내는 불리언 값이 할당됨

46.5 제너레이터의 활용
46.5.1 이터러블의 구현
- 피보나치 수열을 생성하는 함수 구현
const infiniteFibo = (function* () {
let [pre, cur] = [0, 1];
while (true) {
[pre, cur] = [cur, pre + cur];
yield cur;
}
} ());
for (const num of infiniteFibo) {
if (num > 10000) break;
console.log(num);
}46.5.2 비동기 처리
- 제너레이터 함수는 next 메서드와 yield 표현식을 통해 함수 호출자와 함수의 상태를 주고받을 수 있음
: 이러한 특성을 활용해 비동기 처리를 동기 처리처럼 구현 가능
- 프로피스의 후속처리 메서드 then/catch/finally 없이 비동기 처리 결과를 반환하도록 구현할 수 있음
p.879 참고
46.6 async/await
- 제너레이터보다 간단하고 가독성 좋게 비동기 처리를 동기 처리처럼 동작하도록 구현할 수 있음
- 프로미스의 후속 처리 메서드 없이 동기 처리처럼 프로미스가 처리 결과를 반환하도록 구현할 수 있음
46.6.1 async 함수
: await 키워드는 반드시 async 함수 내부에서 사용해야 함
- 언제나 프로미스 반환
- 명시적으로 프로미스를 반환하지 않더라도 암묵적으로 반환값을 resolve로 하는 프로미스를 반환함
- 클래스의 constructor 메서드는 async 메서드가 될 수 없음
// 함수 선언문
async function foo(n) { return n; }
foo(1).then(v => console.log(v)); // 1
// 함수 표현식
const bar = async function (n) { return n; };
bar(2).then(v => console.log(v)); // 2
// 화살표 함수
const baz = async n => n;
baz(3).then(v => console.log(v)); // 3
// 메서드
const obj = {
async foo(n) {return n;}
};
obj.foo(4).then(v => console.log(v)); // 4
// 클래스 메서드
class MyClass {
async bar(n) {return n;}
}
const myClass = new MyClass();
myClass.bar(5).then(v => console.log(v)); // 546.6.2 await 키워드
- 프로미스가 settled 상태가 될 때까지 대기하다가 프로미스가 resolve한 처리 결과를 반환함
- 반드시 프로미스 앞에서 사용해야 함

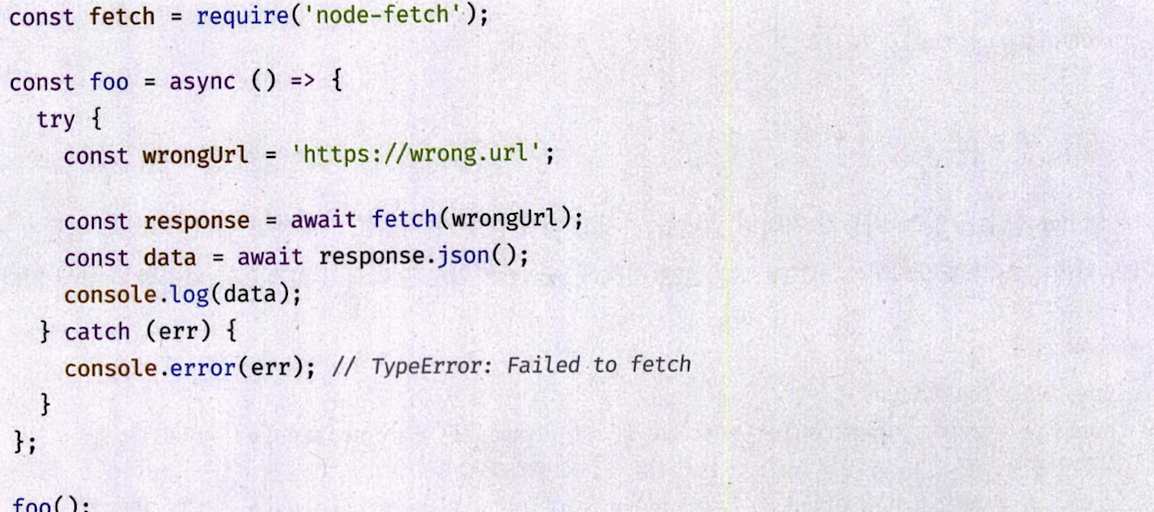
46.6.3 에러 처리
- 비동기 함수의 콜백 함수를 호출한 것은 비동기 함수가 아니기 때문에 try...catch문을 사용해 에러를 캐치할 수 없음
- async/await 에서 에러 처리는 try...catch 문 사용 가능
: 프로미스를 반환하는 비동기 함수는 명시적으로 호출할 수 있기 때문에 호출자가 명확함
- async 함수 내에서 catch문을 사용해서 에러 처리를 하지 않으면
async 함수는 발생한 에러를 reject하는 프로미스를 반환함

'2022-2 웹개발 스터디' 카테고리의 다른 글
| [모던 JS] CH47. 에러 처리, CH48. 모듈 (0) | 2022.11.29 |
|---|---|
| [모던 JS] CH45. 프로미스 (0) | 2022.11.27 |
| [모던 JS] CH41. 타이머, CH43. Ajax (0) | 2022.11.21 |
| [모던 JS] CH40. 이벤트 (0) | 2022.11.20 |
| [모던 JS] CH37. Set과 Map, CH42. 비동기 프로그래밍 (1) | 2022.11.20 |



