CH 28. Number
28.1 Number 생성자 함수
- new 연산자와 함께 호출하면 [[NumberData]] 내부 슬롯에 0을 할당한 Number 래퍼 객체를 생성함
const nobj = new Number();
console.log(nobj); // Number {[[PrimitiveValue]]: 0}
- new 연산자를 사용하지 않고 Number 생성자 함수를 호출하면
Number 인스턴스가 아닌 숫자를 반환함. 이를 이용해 명시적으로 타입 변환 (9장)
28.2 Number 프로퍼티
28.2.1 Number.EPSILON
- 1과 1보다 큰 숫자 중에서 가장 작은 숫자와의 차이
- 부동소수점으로 인해 발생하는 오차 해결을 위해 사용
function isEqual(a, b) {
return Math.abs(a - b) < Number.EPSILON;
}
isEqual(0.1+0.2, 0.3); // true28.2.2 Number.MAX_VALUE
- 가장 큰 양수 값
- Number.MAX_VALUE보다 큰 숫자는 Infinity
28.2.3 Number.MIN_VALUE
- 가장 작은 양수 값
- Number.MAX_VALUE보다 작은 숫자는 0
28.2.4 Number.MAX_SAFE_INTEGER
- 안전하게 표현할 수 있는 가장 큰 정수값
28.2.5 Number.MIN_SAFE_INTEGER
- 안전하게 표현할 수 있는 가장 작은 정수값
28.2.6 Number.POSITIVE_INFINITY
- 양의 무한대를 나타내는 숫자값 Infinity와 같은 값
28.2.7 Number.NEGATIVE_INFINITY
- 음의 무한대를 나타내는 숫자값 -Infinity와 같은 값
28.2.8 Number.NaN
- 숫자가 아님을 나타내는 숫자값
28.3 Number 메서드
28.3.1 Number.isFinite
- 인수로 전달된 숫자값이 정상적인 유한수인지 검사해서 불리언 값으로 반환
- 인수가 NaN이면 언제나 false
- 빌트인 전역 함수 isFinite와의 차이?
: 빌트인 전역 함수는 전달 받은 인수를 숫자로 암묵적 타입 변환해 수행하지만,
Number.isFinite는 전달받은 인수를 숫자로 암묵적 타입 변환하지 않음
- 따라서 숫자가 아닌 인수가 주어졌을 때 언제나 false 반환
Number.isFinite(null); //false
isFinite(null); //true28.3.2 Number.isInteger
- 인수로 전달된 숫자 값이 정수인지 검사해서 그 결과를 불리언 값으로 반환
- 인수를 숫자로 암묵적 타입 변환하지 않음

28.3.3 Number.isNaN
- 인수로 전달된 숫자값이 NaN인지 검사해서 불리언으로 반환
- 빌트인 전역 함수 isNaN과의 차이?
: 빌트인 전역 함수는 전달 받은 인수를 숫자로 암묵적 타입 변환해 수행하지만,
Number.isNaN은 전달받은 인수를 숫자로 암묵적 타입 변환하지 않음
- 따라서 숫자가 아닌 인수가 주어졌을 때 언제나 false 반환
Number.isNaN(undefined); //false
isNaN(undefined); //true28.3.4 Number.isSafeInteger
- 인수로 전달된 숫자값이 안전한 정수인지 검사하여 불리언 값으로 반환
- 검사 전 인수를 숫자로 암묵적 타입 변환하지 않음
28.3.5 Number.prototype.toExponential
- 숫자를 지수 표기법으로 변환하여 문자열로 반환
- 인수로 소수점 이하로 표현할 자릿수를 전달할 수 있음
- 아래와 같이 숫자 리터럴과 함께 Number 프로토타입 메서드를 사용할 경우 에러
: 그룹 연산자 혹은 공백을 사용해야 함
77.toExponential(); // SyntaxError
(77).toExponential(); // 7.7e+1
77 .toExponential(); // 7.7e+128.3.6 Number.prototype.toFixed
- 숫자를 반올림하여 문자열로 반환함
- 반올림하는 소수점 이하 자릿수를 나타내는 0~20 사이의 정수값을 인수로 전달할 수 있음
- 인수를 생략하면 기본값 0이 지정됨
(12345.6789).toFixed(); // 12346
(12345.6789).toFixed(1); // 12345.7
(12345.6789).toFixed(2); // 12345.6828.3.7 Number.prototype.toPrecision
- 인수로 전달받은 전체 자릿수까지 유효하도록 나머지 자릿수를 반올림해 문자열로 반환
- 인수로 전달받은 전체 자릿수로 표현할 수 없는 경우 지수 표기법으로 결과를 반환
- 인수 생략 시 기본값 0 지정
(12345.6789).toPrecision(); // 12345.6789
(12345.6789).toPrecision(1); // 1e+4
(12345.6789).toPrecision(2); // 1.2e+4
(12345.6789).toPrecision(5); // 1234.728.3.8 Number.prototype.toString
- 숫자를 문자열로 변환해 반환
- 인수를 생각하면 기본값 10진법이 지정됨
(10).toString(); // "10"CH 29. Math
29.1 Math 프로퍼티
29.1.1 Math.PI
- 원주율 PI 값 반환
29.2 Math 메서드
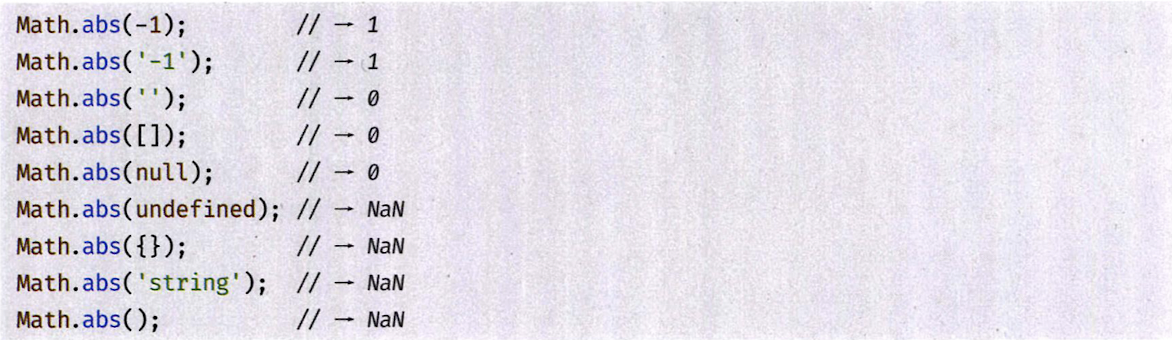
29.2.1 Math.abs
- 숫자의 절대값을 반환

29.2.2 Math.round
- 인수로 전달된 숫자의 소수점 이하를 반올림한 정수 반환
29.2.3 Math.ceil
- 인수로 전달된 숫자의 소수점 이하를 올림한 정수를 반환
29.2.4 Math.floor
- 인수로 전달된 숫자의 소수점 이하를 내림한 정수 반환
29.2.5 Math.sqrt
- 인수로 전달된 숫자의 제곱근 반환
29.2.6 Math.ramdom
- 임의의 난수 반환
- 0이상 ~ 1미만 실수
29.2.7 Math.pow
- 첫 번째 인수를 밑, 두 번째 인수를 지수로 거듭제곱한 결과를 반환함
Math.pow(2, 8); // 256
Math.pow(2); // NaN
- ES7에서 도입된 지수 연산자를 사용하면 가독성이 더 좋음
2 ** 2 ** 2; // 16
Math.pow(Math.pow(2, 2), 2); // 1629.2.8 Math.max
- 전달받은 인수 중에서 가장 큰 수 반환
- 인수가 전달되지 않으면 -Infinity 반환
- 배열을 인수로 전달받아 배열의 요소 중에서 최대값을 구하려면?
// 배열 요소 중 최대값 취득
Math.max.apply(null, [1, 2, 3]); // 3
// ES6 스프레드 문법
Math.max(...[1, 2, 3]); // 329.2.9 Math.min
- 전달받은 인수 중에서 가장 작은 수 반환
- 인수가 전달되지 않으면 Infinity 반환
- 배열을 인수로 전달받아 배열의 요소 중에서 최대값을 구하려면?
// 배열 요소 중 최대값 취득
Math.min.apply(null, [1, 2, 3]); // 1
// ES6 스프레드 문법
Math.min(...[1, 2, 3]); // 1CH 30. Date
30.1 Date 생성자 함수
30.1.1 new Date()
- 기본적으로 날짜와 시간 정보를 출력함
new Date();
- new 연산자 없이 호출하면 Date객체를 반환하지 않고 날짜와 시간 정보를 나타내는 문자열을 반환함
30.1.2 new Date(milliseconds)
: 1970년 1월 1일 00:00:00(UTC)을 기점으로 인수로 전달된 밀리초만큼 경과한 날짜와 시간을 나타내는 Date 객체 반환
new Date(0);30.1.3 new Date(dateString)
: Date 생성자 함수에 날짜와 시간을 나타내는 문자열을 인수로 전달하면 지정된 날짜와 시간을 나타내는 Date 객체를 반환
- 이때 인수로 전달한 문자열은 Date.parse 메서드에 의해 해석 가능한 형식이어야 함
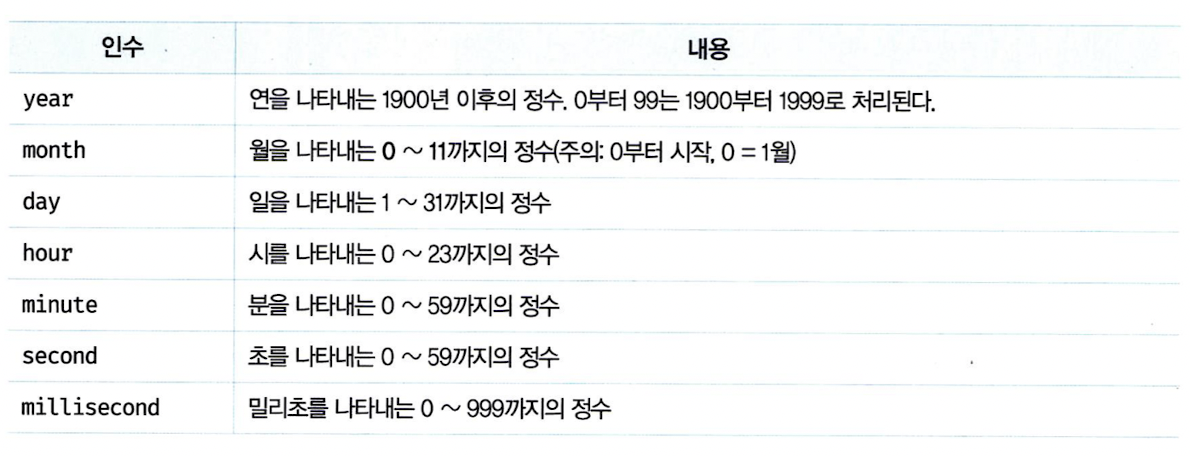
new Date('May 26, 2020 10:00:00');30.1.4 new Date(year, month[, day, hour, minute, second, millisecond])
- 연, 월, 일, 시, 분, 초, 밀리초를 의미하는 숫자를 인수로 전달하면 지정된 날짜와 시간을 나타내는 Date 객체를 반환
- 이때 연, 월은 반드시 지정해야 함
- 지정하지 않은 옵션 정보는 0또는 1로 초기화됨

30.2 Date 메서드
30.2.1 Date.now
: 1970년 1월 1일 00:00:00(UTC)을 기점으로 현재까지 경과한 밀리초를 숫자로 반환
30.2.2 Date.parse
: 1970년 1월 1일 00:00:00(UTC)을 기점으로 인수로 전달된 지정 시간까지의 밀리초를 숫자로 반환
30.2.3 Date.UTC
: 1970년 1월 1일 00:00:00(UTC)을 기점으로 인수로 전달된 지정 시간까지의 밀리초를 숫자로 반환
30.2.4 Date.prototype.getFullYear
: Date 객체의 연도를 나타내는 정수를 반환
new Date('2020/07/24').getFullYear(); // 202030.2.5 Date.prototype.setFullYear
: Date 객체에 연도를 나타내는 정수를 설정
const today = new Date();
// 년도 지정
today.setFullYear(2000);
today.getFullYear(); // 2000
// 년도/월/일 지정
today.setFullYear(1900, 0, 1);
today.getFullYear(); // 190030.2.6 Date.prototype.getMonth
: Date 객체의 월을 나타내는 0~11의 정수를 반환, 1월은 0이고 12월은 11임
new Date('2020/07/24').getMonth(); // 630.2.7 Date.prototype.setMonth
: Date 객체의 월을 나타내는 0~11의 정수를 설정
- 월 이외에 옵션으로 일도 설정 가능
const today = new Date();
// 월 지정
today.setMonth(0); // 1월
today.getMonth(); // 0
// 월/일 지정
today.setMonth(11, 1); // 12월 1일
today.getMonth(); // 1130.2.8 Date.prototype.getDate
: Date 객체의 날짜를 나타내는 1~31의 정수를 반환
new Date('2020/07/24').getDate(); // 2430.2.9 Date.prototype.setDate
: Date 객체의 날짜를 나타내는 1~31 정수를 설정
const today = new Date();
// 날짜 지정
today.setdate(1);
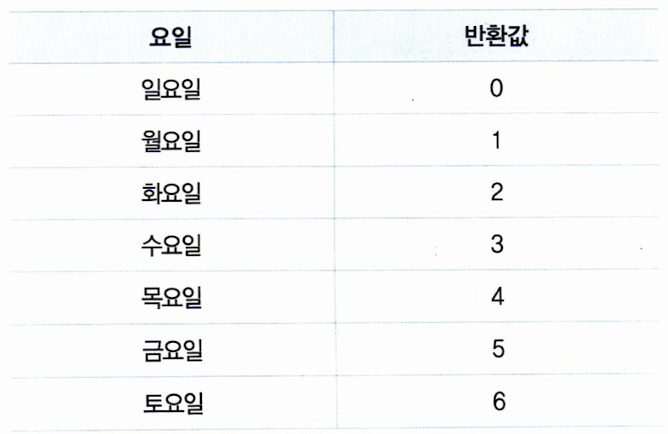
today.setMonth(); // 130.2.10 Date.prototype.getDay
: Date 객체의 요일 (0~6)을 나타내는 정수를 반환

30.2.11 Date.prototype.getHours
: Date 객체의 시간(0~23)을 나타내는 정수를 반환
30.2.12 Date.prototype.setHours
: Date 객체의 시간(0~23)을 나타내는 정수를 설정
- 분, 초, 밀리초 설정도 가능
30.2.13 Date.prototype.getMinutes
: Date 객체의 분(0~59)을 나타내는 정수를 반환
30.2.14 Date.prototype.setMinutes
: Date 객체의 분(0~59)을 나타내는 정수를 설정
- 초, 밀리초 설정도 가능
30.2.15 Date.prototype.getSeconds
: Date 객체의 초(0~59)를 나타내는 정수를 반환
30.2.16 Date.prototype.setSeconds
: Date 객체의 초(0~59)를 나타내는 정수를 설정
- 밀리초 설정도 가능
30.2.17 Date.prototype.getMilliseconds
: Date 객체의 밀리초(0~999)를 나타내는 정수를 반환
30.2.18 Date.prototype.setMilliseconds
: Date 객체의 밀리초(0~999)를 나타내는 정수를 설정
30.2.19 Date.prototype.getTime
: 1970년 1월 1일 00:00:00(UTC)을 기점으로 Date 객체의 시간까지 경과된 밀리초 반환
30.2.20 Date.prototype.setTime
: Date 객체에 1970년 1월 1일 00:00:00(UTC)을 기점으로 경과된 밀리초 설정
30.2.21 Date.prototype.TimezoneOffset
: UTC와 Date 객체에 지정된 로캘 시간과의 차이를 분 단위로 반환
- UTC = KST - 9h
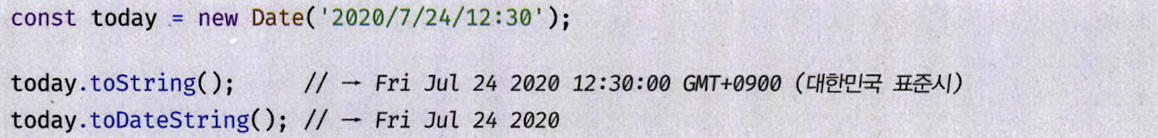
30.2.22 Date.prototype.toDateString
: 사람이 읽을 수 있는 형식의 문자열로 Date 객체의 날짜 반환

30.2.23 Date.prototype.toTimeString
: 사람이 읽을 수 있는 형식의 문자열로 Date 객체의 시간을 표현한 문자열 반환
30.2.24 Date.prototype.toISOString
: ISO 8601형식으로 Date 객체의 날짜와 시간을 표현한 문자열을 반환함
30.2.25 Date.prototype.toLocaleString
: 인수로 전달한 로캘을 기준으로 Date 객체의 날짜와 시간을 표현한 문자열을 반환
- 인수를 생략한 경우 브라우저가 동작 중인 시스템의 로캘을 적용함
30.2.26 Date.prototype.toLocaleTimeString
: 인수로 전달한 로캘을 기준으로 Date 객체의 시간을 표현한 문자열을 반환함
- 인수를 생략한 경우 브라우저가 동작 중인 시스템의 로캘을 적용함
CH 31. RegExp
31.1 정규 표현식이란?
- 패턴 매칭 기능
const tel = '010-1234-5678';
const regExp = /^\d{3}-\d{4}-\d{4}$/;
regExp.test(tel); // true31.2 정규 표현식의 생성
- 패턴과 플래그로 구성

- 플래그 i: 대소문자 구별하지 않고 검색
- RegExp 생성자 함수 사용
const target = 'Is this all there is?';
const regexp = new RegExp(/is/i); //ES6
regexp.test(target); // true31.3 RegExp 메서드
31.3.1 RegExp.prototype.exec
: 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색해 매칭 결과를 배열로 반환
- 매칭 결과가 없는 경우 null 반환
- 문자열 내의 모든 패턴을 검색하는 g 플래그를 지정해도 첫 번째 매칭 결과만 반환
31.3.2 RegExp.prototype.test
: 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색해 매칭 결과를 불리언 값으로 반환
31.3.3 RegExp.prototype.match
: 대상 문자열과 인수로 전달받은 정규 표현식과의 매칭 결과를 배열로 반환
- g플래그가 지정되면 모든 매칭 결과를 배열로 반환
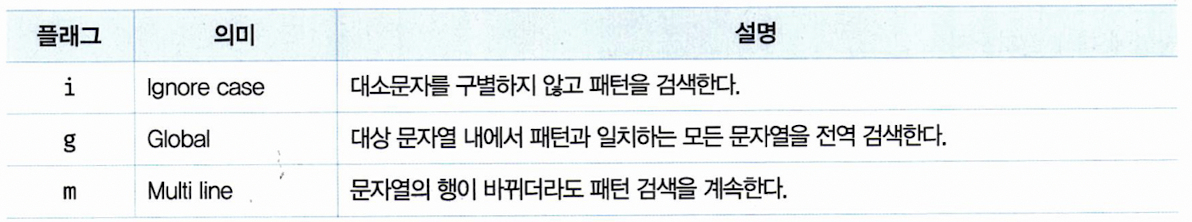
31.4 플래그
- 정규 표현식의 검색 방식을 설정하기 위해 사용

- 옵션적으로 선택 가능
- 순서 상관없이 하나 이상의 플래그를 동시에 설정 가능
- 어떤 플래그를 사용하지 않은 경우 대소문자 구별해서 패턴 검색
- 문자열에 패턴 검색 매칭 대상이 1개 이상 존재해도 첫 번째 매칭한 대상만 검색하고 종료
31.5 패턴
- /로 열고 닫으며 문자열의 따옴표는 생략함
- 패턴은 특별한 의미를 가지는 메타문자 또는 기호로 표현 가능
31.5.1 문자열 검색
- 검색 대상 문자열 내에서 패턴과 매치하는 모든 문자열을 전역 검색하려면 플래그 g 사용
const t = 'Is this all there is?';
t.match(/is/ig); // ["Is", "is", "is"]31.5.2 임의의 문자열 검색
- .은 임의의 문자 한 개를 의미
- 문자의 내용은 무엇이든 상관 없음
const target = 'Is this all there is?';
const regExp = /.../g;
target.match(regExp); // ["Is ", "thi", "s a", "ll ", "the", " re", "is?"]31.5.3 반복 검색
- {m, n}은 앞선 패턴이 최소 m번, 최대 n번 반복되는 문자열을 의미
- 콤마 뒤에 공백이 있으면 정상 작동하지 않으므로 주의
- {n} : 앞선 패턴이 n번 반복되는 문자열, 즉 {n, n}과 같음
- {n,} : 앞선 패턴이 최소 n번 이상 반복되는 문자열
- +는 앞선 패턴이 최소 한 번 이상 반복되는 문자열, 즉 {1,}과 같음
const t = 'A AA B BB Aa Bb AAA';
// 'A'가 최소 한 번 이상 반복되는 문자열을 전역 검색함
const regExp = /A+/g;
t.match(regExp); // ["A", "AA", "A", "AAA"];31.5.4 OR 검색
- /A|B/는 'A' 또는 'B'를 의미
- 분해되지 않은 단어 레벨로 검색하기 위해서는 +를 함께 사용
- 대소문자를 구별하지 않고 알파벳을 검색하는 방법 : /[A-Za-z]+/g;
- 숫자 검색 : [0-9] 혹은 \d 사용
- \D는 숫자가 아닌 문자를 의미함
- \w는 알파벳, 숫자, 언더스코어 === [A-Za-z0-9_]
- \W는 알파벳, 숫자, 언더스코어가 아닌 문자
31.5.5 NOT 검색
- [...]내의 ^은 not의 의미
- [^0-9]는 숫자를 제외한 문자를 의미함 === \D
31.5.6 시작 위치로 검색
- [...] 밖의 ^은 문자열의 시작을 의미
- NOT과 헷갈리지 않게 주의
31.5.7 마지막 위치로 검색
- $은 문자열의 마지막을 의미
31.6 자주 사용하는 정규표현식
31.6.1 특정 단어로 시작하는지 검사
const url = 'https://example.com';
/^https?:\/\//.test(url); // true
/^(http|https):\/\//.test(url); // true31.6.2 특정 단어로 끝나는지 검사
const name = 'index.html';
/html$/.test(name); // true31.6.3 숫자로만 이루어진 문자열인지 검사
const t = '12345';
/^\d+$/.test(t); // true31.6.4 하나 이상의 공백으로 시작하는지 검사
const t = ' Hi!';
/^[\s]+/.test(t); // true31.6.5 아이디로 사용 가능한지 검사
const id = 'abc123';
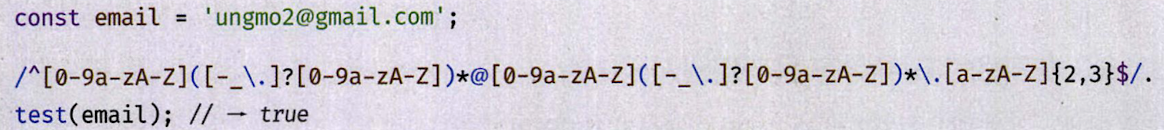
/^[A-Za-z0-9]{4,10}$/.test(id); // true31.6.6 메일 주소 형식에 맞는지 검사

31.6.7 핸드폰 번호 형식에 맞는지 검사
const tel = '010-1234-5678';
/^\d{3}-\d{3,4}-\d{4}$/.test(tel); // true31.6.8 특수 문자 포함 여부 검사
const t = 'abc#123';
(/[^A-Za-z0-9]/gi).test(t); // true'2022-2 웹개발 스터디' 카테고리의 다른 글
| [모던 JS] CH 38. 브라우저의 렌더링 과정 (0) | 2022.11.12 |
|---|---|
| [모던 JS] CH 32. String, CH33. 7번째 데이터 타입 Symbol (1) | 2022.11.08 |
| [모던 JS] CH27. 배열 (#15) (0) | 2022.11.05 |
| [모던 JS] CH26. ES6 함수의 추가 기능 (#14) (0) | 2022.11.02 |
| [모던 JS] CH25. 클래스 (#13) (0) | 2022.11.02 |



